スマートフォン、タブレットの使用状況とレスポンシブデザイン

以前も、スマートフォン、タブレットの利用率でも書きましたが、複数のサイトでも調べてみました。
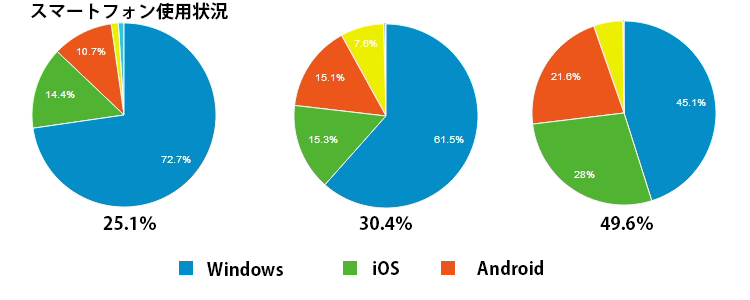
上の画像を見ればわかりますが、Windowsに次いで多いのがiOS(iPhone iPad)、そしてAndroidの順になっています。
ちなみに黄色はMacです。
上の画像はページビューですが、直帰率や滞在時間を見て、Windowsとの比較で数字が極端に少ないと改善が必要です。
Facdbookにも投稿したのですが、予想以上にスマートフォン、タブレットの使用者は増えています。
特に、ソーシャルメディアであるFacebookやTwitterを使う人はスマートフォン、タブレットを使っている人がかなり多いです。
私は、Facebookに広告を出しているのですが、アクセス解析を見ると、FacebookからICTビジネスサポーター株式会社のホームページに来ている人のモバイル環境は60%以上です。
日本のfacebookの利用者数は推定で1378万人、人口の1割以上がFacebookを利用していることになります。
スマートフォン、タブレットの利用者が増えると、ホームページの作りも変えなければいけません。
今話題の、レスポンシブデザインです。
パソコンと同じように見えて、使えるようにしなければお問い合わせに繋がりません。
WordpressのデフォルトのテーマはTwenty Twelveからはレスポンシブデザインに対応していますし、最新のバージョン3.6では更に進化したTwenty Therteenがレスポンシブデザインになっています。
これからホームページを製作するのには、レスポンシブデザインが必須となりますね、
でも、Internet Explorerの8以下の対応はどうしましょ
レスポンシブデザイン&CSSハックでコーダーの腕が試されます。