Dagon Design Sitemap Generatorの設定と使い方
Dagon Design Sitemap Generatorは人間用のサイトマップを作ってくれる高機能のプラグインです。
Wordpressには色々なサイトマップ用のプラグインがありますが、一番お勧めなのがこのプラグインです。
クリックできる目次
ダウンロードとインストール
このプラグインはWordpressのプラグインディレクトリに登録されていないので、製作者のウェブサイトからダウンロードします。
Dagon Design Sitemap Generatorの製作者のウェブサイト

画像の赤い枠のLatest Releaseをクリックするとzipファイルのダウンロードが始まりますので、パソコンの適当な場所に保存します。
次に、ダッシュボードのプラグインの中の新規追加をクリックします。

このプラグインは検索しても出てこないので、画像のアップロードをクリックします。

参照をクリックして、先ほどダウンロードしたzipファイルを選択して、いますぐインストールをクリックすれば、インストールされます。
設定と使い方
サイトマップを表示させる投稿、または固定ページを作ります。
そこに以下のテキストを書けばOKです。サイトマップが表示されます。
<!– ddsitemapgen –>
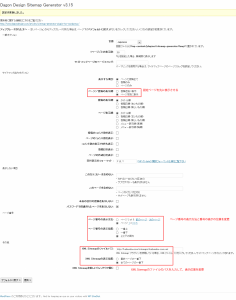
設定はデフォルトのままでも十分使えますが、私はちょっとカスタマイズしています。

サイトマップ出力オプションでは、固定ページを先に表示させています。
また、ページ番号の表示方法と位置、xml Sitemapのリンクを貼るために絶対パスを入力して表示位置も変更しています。
で、実際のサイトマップはこんな風に表示されています。サイトマップ

