WordPressで記事を投稿する方法(記事を書いてアップロードする)
今回はブログの記事の書き方です。
アメブロや他のブログサービスを使ったことのある方なら見ただけで投稿の方法はわかるでしょうが、Wordpress独特の方法もありますのでひと通りは読んで下さい。
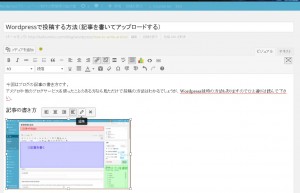
記事の書き方
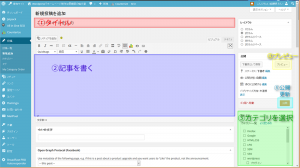
左のメニューの「投稿」→「新規追加」で上のように表示されます。
①は記事のタイトルを書く部分です。SEO対策でも最も重要な部分ですので慎重に決めて下さい。全角で30文字以内にします。
②は記事を書く部分です。文字数は500文字以上、1,000文字は欲しいです。
③はカテゴリを選択する所です。
④は公開や更新の前にどのように表示されるかプレビューできるボタンです。別窓(タブ)が開いてプレビューできます。
⑤は状況によって変わります。この画像では黄色で「公開」となっています。新規追加で①②③を書いたり決めてOKなら、ここをクリックして公開します。
一度公開している記事の場合はここが「更新」となっています。
画像のアップロードと挿入、カスタマイズ
記事を書く時に欠かせないのが画像です。動画でもOKですが画像は手軽に撮影、加工などができますので、出来るだけ沢山の画像を使って下さい。

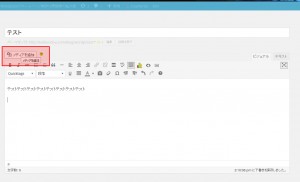
記事を書く窓の上に「メディアを追加」のボタンが有りますのでクリックします。

上のタブが初めは「メディアライブラリ」になっているので「ファイルをアップロード」のタブを選択しておきます。

パソコンなどのフォルダを開いて記事に挿入するファイルをドラッグ・アンド・ドロップします。(ファイルは複数選択できます。)

ファイルがアップロードされました。(トマトの画像です。)右のペインにアップロードした画像の情報が表示されています。
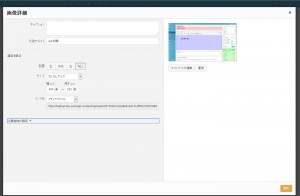
①の部分に必要な情報を記入します。(代替えテキストは必須項目です。)
「添付ファイルの表示設定」の部分で以下を設定します。
②配置、画像を右(テキストが左に回り込み)、左(テキストが右に回り込み)、中央、なしのどれかを選択します。
③リンク先を設定。メディアファイルにすると記事では小さく表示させて、クリックすると大きく表示されます。その他にURLなども指定できます。
④サイズを設定。サムネイル(150x150)、中(長辺300px)、大(長辺1024px)、原寸大が選択できます。
全ての設定ができたら、一番右下の「投稿に挿入」の黄色いボタンをクリックすれば投稿に挿入されます。
記事に挿入後の画像の編集
記事に画像を挿入した後(プレビューなどをして)も画像を編集できます。

挿入した画像をクリックすると画像の上部に小さな窓が開きます。
配置だけを変えるのでしたら、右の4つのどれかをクリックすれば変わります。大きさなどを変更したい場合は鉛筆のマークをクリックします。

記事を書く窓の上に重なるように別窓が開きます。
画像を任意の大きさに変更する場合は「サイズ」で「カスタムサイズ」を選択後「横」または「高さ」を変更します。
横と高さは連動しますので画像が変形してします恐れはありません。
その他、キャプション、代替えテキスト、リンク先などもここで変更できます。